[CSS] CSS Layout 의 기본 (1.inline vs block)
![[CSS] CSS Layout 의 기본 (1.inline vs block)](/assets/img/blog/css/css.png)
CSS layout , box-model, margin collapse, position
1.inline vs block
1)개요
HTML 태그는 인라인 요소와 블록 요소로 이루어져 있습니다.
2) 블록요소 (block element)
블록 요소는 모든 인라인 요소를 포함할 수 있고 다른 블록 요소도 일부 포함 할 수 있습니다. 그리고 기본적으로 가로폭 전체의 넓이를 가지는 직사각형 형태가 되며 width, height, margin, padding 등을 사용하여 형태를 변형하여 레이아웃을 수정할 수 있습니다. 그리고 블룍 요소 다음에는 줄바꿈이 이루어 집니다. vertical-align, text-align 적용되지 않음
HTML5의 블록요소 종류 는 다음과 같습니다.
address, article, aside, audio, blockquote, canvas, dd,
div, dl, fieldset, figcaption, figure, footer, form,
h1, h2, h3, h4, h5, h6, header, hgroup, hr, noscript,
ol, output, p, pre, section, table, ul, video
3) 인라인 요쇼 (inline element)
인라인 요소는 항상 블록 요소안에 포함되어 있으며 인라인 요소안에 다른 인라인 요소가 포함될 수 있습니다. 그리고 기본적으로 컨텐츠가 끝나는 지점까지를 넓이로 가지게 됩니다. 그래서 임의로 width, height로 변형을 줄 수가 없습니다. 인라인 요소는 line-height로 줄의 높낮이를 조절할 수 있고 text-align으로 텍스트의 종앙, 좌,우측 정렬을 할 수 있습니다. 그리고 인라인 요소 다음에는 줄바꿈이 없고 우측으로 바로 이어서 표시가 됩니다. height, width 적용되지 않음
HTML5의 인라인 요소 종류 는 다음과 같습니다.
a, abbr, acronym, b, bdo, big, br,
button, cite, code, dfn, em, i, img, input,
kbd, label, map, object, q, samp, small, script,
select, span, strong, sub, sup, textarea, tt, var
4) 예제로 이해해 보기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1,a{border:1px solid red;}
</style>
</head>
<body>
<h1>Hello world</h1>
안녕하세요. <a>MANBALBOY</a>입니다.
</body>
</html>
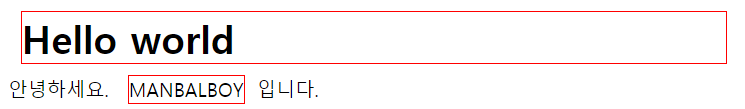
위의 예제를 입력후 나온 결과는 다음과 같습니다.
Hello World의 영역이 block 요소 MANBALBOY 영역이 inline 영역입니다. 그렇지만 화면 디자인을 하다보면 인라인 요소를 블럭요소로 블럭요소를 인라인 요소로 바꾸고 싶을 경우가 생깁니다. 그러한 경우에는 다음과 같은 방법으로 변경하면되겠습니다. 위의 소스를 아래와 같이 변경 해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1,a{border:1px solid red;}
h1{display: inline;}
a{display:block;}
</style>
</head>
<body>
<h1>Hello world</h1>
안녕하세요. <a>MANBALBOY</a>입니다.
</body>
</html>
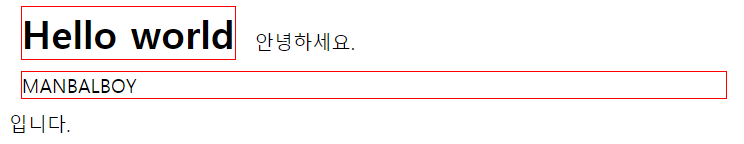
위의 소스 결과는 다음과 같습니다.