[HTML] DETAILS TAG
![[HTML] DETAILS TAG](/assets/img/blog/html/html.png)
DETAILS TAG 에 대해서 학습한다.
1.details tag 개요
details 태그는 사용자가 직접 조작하여 보거나 숨길 수 있는 부가적인 세부사항(additional details)을 명시할 때 사용합니다.
details 요소는 보통 사용자가 직접 접거나 펼 수 있는 대화형 위젯(interactive widget)을 정의할 때 사용되며, 그 안에는 어떠한 종류의 콘텐츠도 포함될 수 있습니다.
이러한 details 요소의 콘텐츠는 open 속성이 설정되기 전까지는 화면에 보이지 않습니다.
summary 요소는 details 요소에서 화면에 보일 제목(visible heading)을 명시할 때 사용합니다. 이 제목을 마우스로 클릭함으로써 details 요소를 보이도록 할 수도 있고 숨길 수도 있습니다.
2.코드로써 알아보는 details tag
details tag 개요의 설명은 다소 이해하기 어려울 수 있으나 전달하는 바는 코드로 풀이했을 때 명확하게 이해하게 될 것입니다.
<!-- file: "details 예제" -->
<details>
<summary>오늘의 환율</summary>
<ul>
<li>달러($) : 1,135.90</li>
<li>유로(€) : 1,284.08</li>
<li>엔(¥) : 1,014.88</li>
</ul>
</details>
위의 코드를 실행하면 다음과 같은 결과가 나옵니다.
See the Pen details tag by Jung Hun (@manbalboy) on CodePen.
코드를 실행했을때 와 닿는 점이 있으신가요?? 아코디언 메뉴를 브라우저가 동작 되겠금 알아서 구현 되어 있는 것을 알 수있습니다.
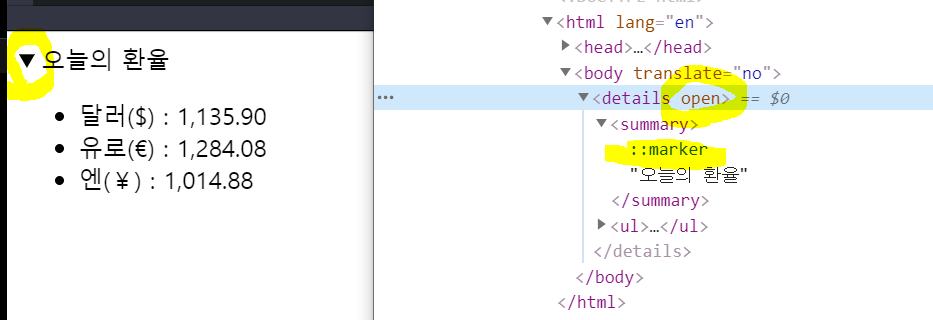
여기서 개발자 콘솔에서 마크업이 펼쳐졌을때 상태를 알아보겠습니다.
위의 그림과 같이 details 태그에는 사용할수 있는 속성이 생기며 서머리 부분에 ::marker 라는 가상클래스가 도입된것을 볼수 있습니다.
open이라는 속성을 주면 펼쳐진 상태 open 이라는 속성을 주지 않으면 닫혀있는 상태가 됩니다.
3.정리
details 태그는 부가적인 세부사항 이라는 시멘틱을 담고있으며 펼칠수 있는 아코디언 형태의 마크업 태그 입니다.
이 태그는 클릭이벤트가 자동적으로 구현되어있어 이를 활용하여 overpop 등을 구현 할 수 있습니다. 이는 실무 예제 포스팅부분을 할 수 있는 시간이 있으면 포스팅 할 예정입니다.