[CSS] CSS Layout 의 기본 ( 3.마진겹침 part1)
![[CSS] CSS Layout 의 기본 ( 3.마진겹침 part1)](/assets/img/blog/css/css.png)
CSS layout, box-model, margin collapse, position, box-sizing
3.마진겹침 (margin-collapsing)-형제노드마진겹침
1)개요
흔히 마진 상쇄 현상이라고도 불립니다. (혹자는 '마진 빡침 현상' 이라고도 합니다) 하지만 인과관계로 볼 때, 마진이 겹치게 되면 상쇄가 일어나기 때문에 영미권에서는 '마진 상쇄(Margin collapsing)'로 부르고 있습니다. 다음은 MDN 마진 상쇄에 대한 설명입니다.
블록의 top 및 bottom 마진은 때로는 (결합되는 마진 중 크기가) 가장 큰 한 마진으로 결합(combine, 상쇄(collapsed))됩니다, 마진 상쇄(margin collapsing)로 알려진 행동 -MDN
쉽게 말해, 마진 상쇄는 어떤 두 개 이상 블록 요소의 상하 마진이 겹칠 때 어느 한 쪽의 값만 적용하는 브라우저 나름의 렌더링 규칙 정도로 이해하면 될 것 같습니다. 이론적인 설명으로 이 마진상쇄를 이해하기는 어렵습니다. 마진겹침 현상 의 여러가지 예를 예제로 알아보겠습니다.
2) 코드로 이해하기 (형제 노드 마진겹침)
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border:1px solid red;
margin:100px;
}
</style>
</head>
<body>
<h1>Hello world</h1>
<h1>Hello world</h1>
</body>
</html>
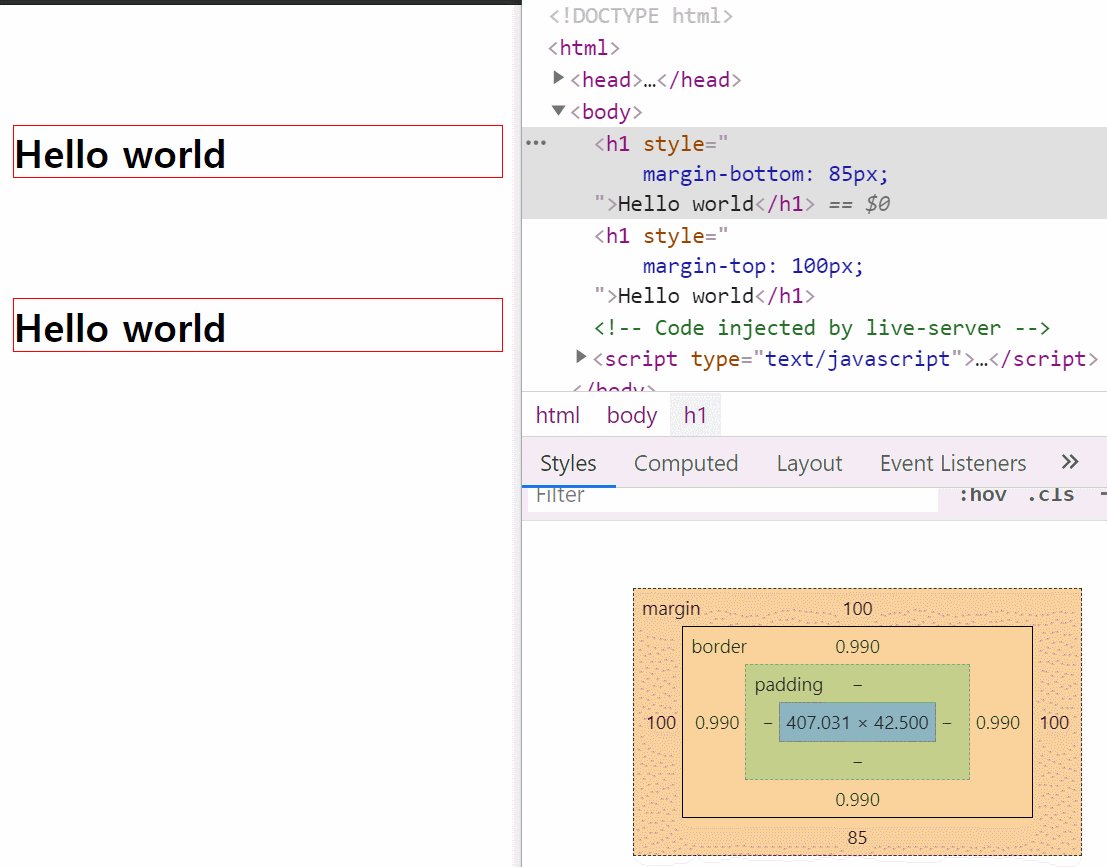
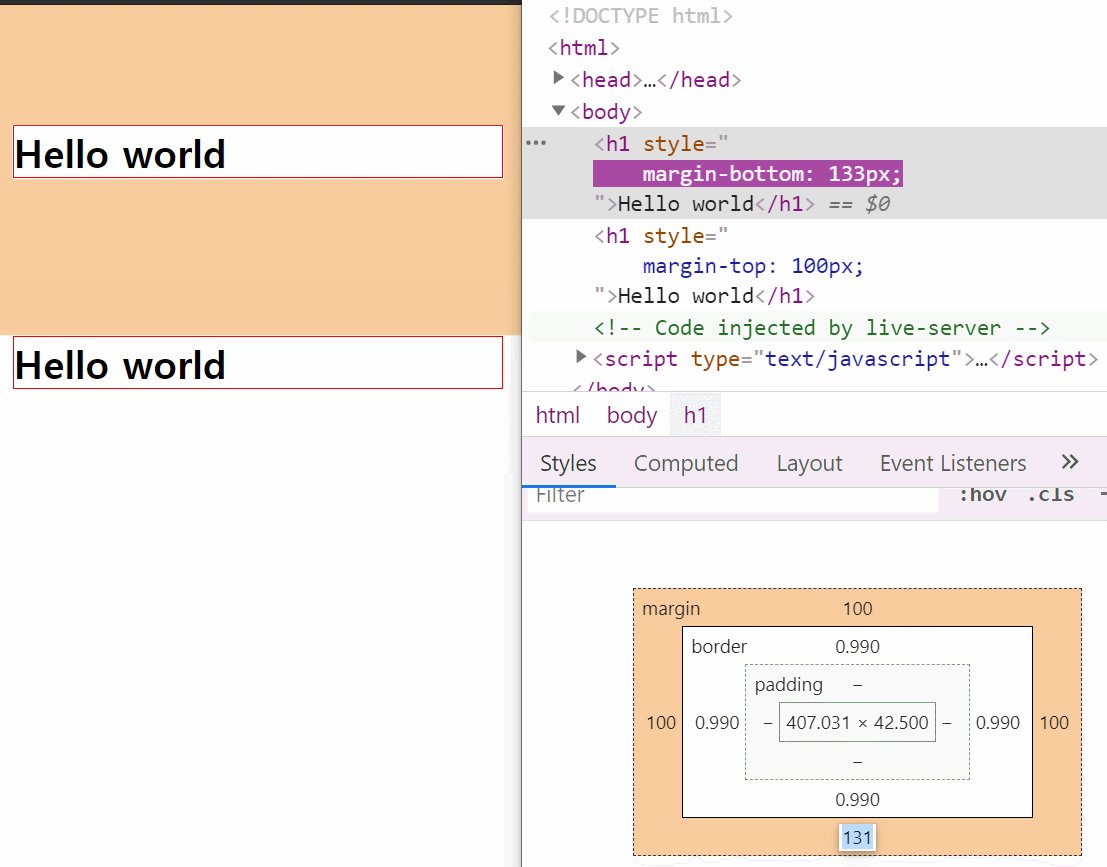
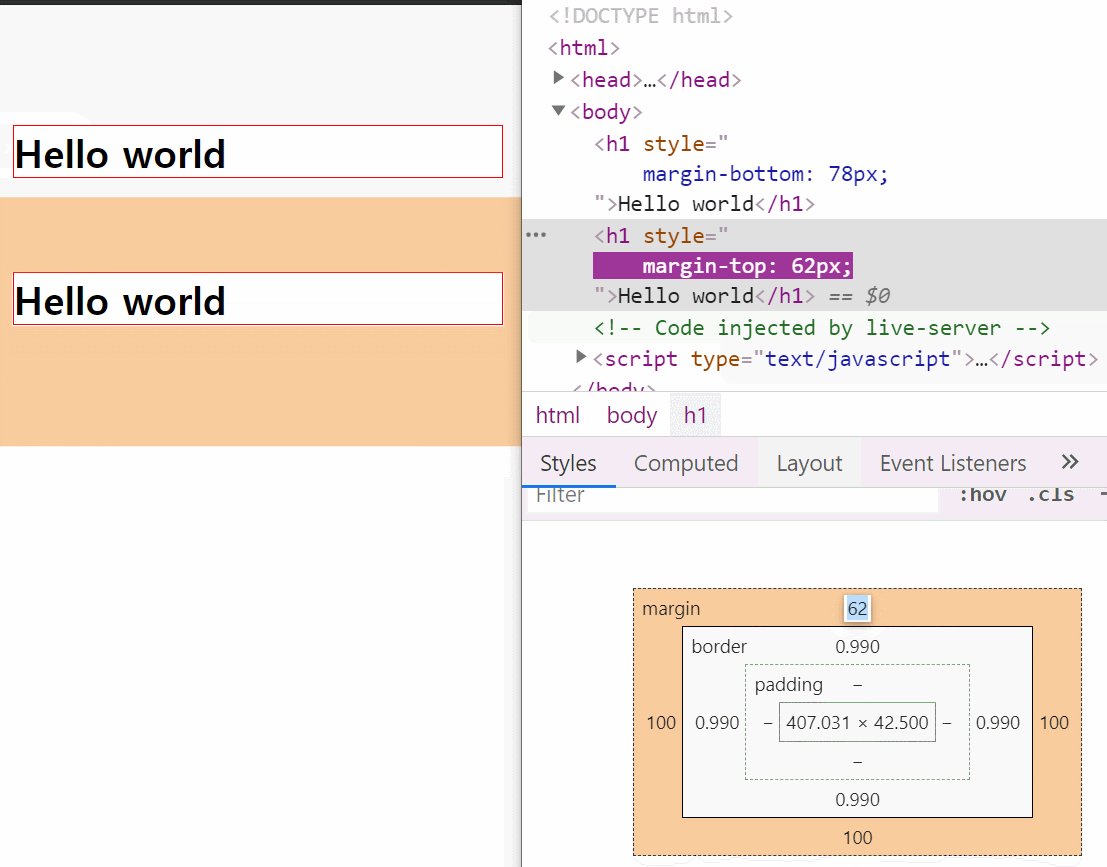
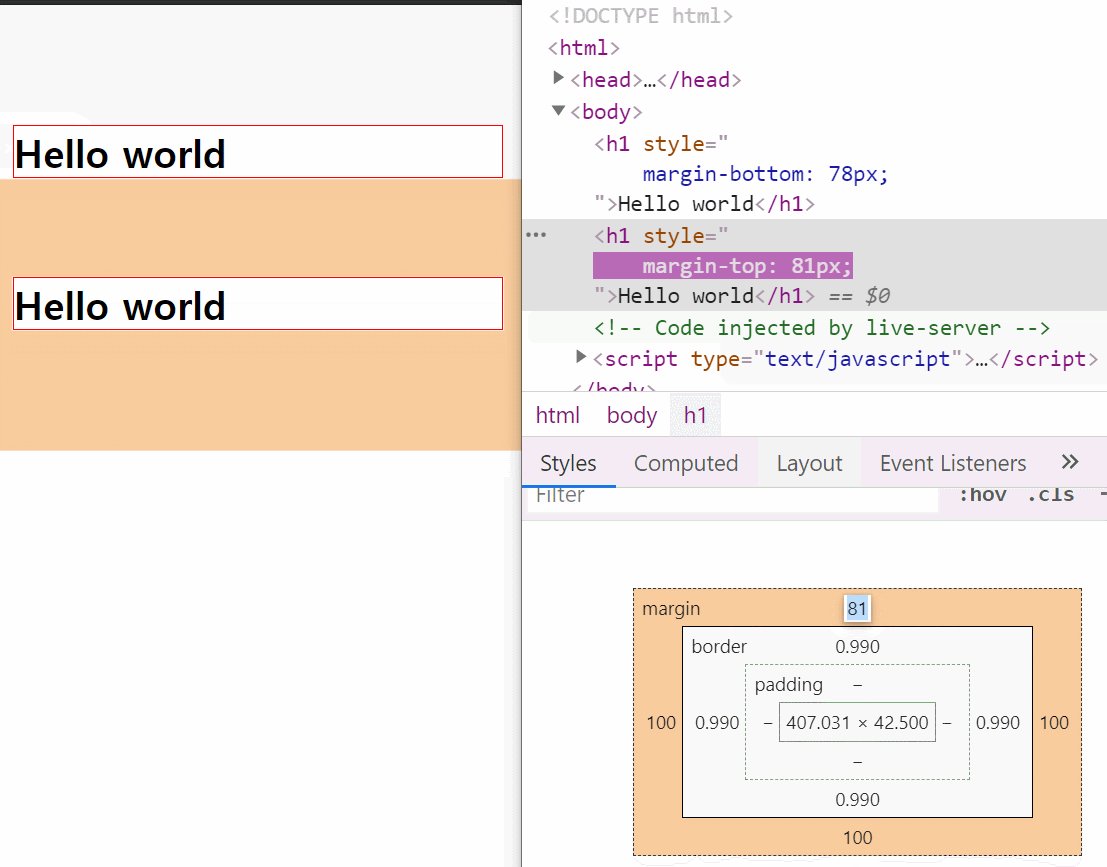
위의 코드를 실행 하면 2개의 100px 의 마진영역을 가지고 있는 h1 태그 가 생성 됩니다. 정적인 이미지만으로는 이해가 되지 않을 것 같아 gif 를 첨부합니다.

위의 gif를 확인해보면 상단의 h1 태그와 하단의 h1태그의 큰 값 기준으로 중간영역의 마진 겹침이 발생하는것을 볼수 있습니다. 형제 노드의 마진값을 변경하였는데도 위치의 변화가 없다면 마진겹침 현상을 의심해 보는 것이 좋습니다.

위와 같이 box값이 큰 쪽의 마진이 남는 것이죠 형제 노드의 마진 겹침현상은 이해가 그나마 쉬운편입니다.
