[CSS] CSS Layout 의 기본 (4.position - absolute)
![[CSS] CSS Layout 의 기본 (4.position - absolute)](/assets/img/blog/css/css.png)
CSS layout, box-model, margin collapse, position, box-sizing
4.Css의 position - absolute
1)개요
이전 포스트에서 position 에 대해서 간단하게 소개해 드리고 static / relative 두 속성에 대해서 포스팅하였습니다.
다시 relative 와 static 을 요약하자면 static 은 offset 이 적용되지 않는 정적인 형태를 의미하며 relative 속성은 요소 자기 자신의 위치를 기준점으로 offset을 지정하는 속성입니다. 그렇다면 absolute 속성은 어떠한 성질을 가지고 있을까요 MDN의 정의는 이렇게 되어 있습니다.
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다. 최종 위치는 top, right, bottom, left 값이 지정합니다. 절대 위치 지정 요소의 바깥 여백은 서로 상쇄되지 않습니다. - MDN
글로만 보았을때 중요 키워드는 offset이 지정되며 마진상쇄가 일어 나지 않는다는 것 정도 일 것 같습니다. 물론 글로써 와닿지 않습니다. 코드로 살펴 볼까요?
2)코드로 absolute 속성 살펴보기
<html>
<head>
<style>
#parent, #other, #grand{
border:5px solid tomato;
}
#grand{
}
#me{
background-color: yellow;
left:0;
top:0;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
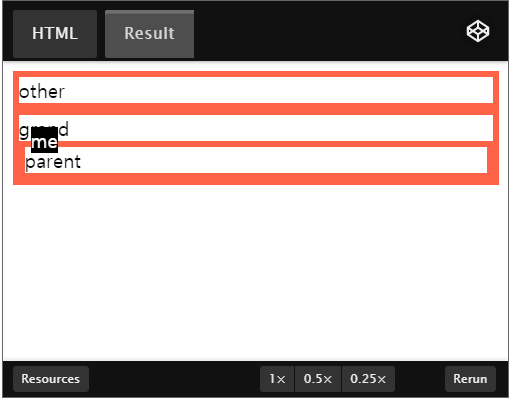
위의 코드를 입력하면 아래의 codepen 처럼 동작합니다.
See the Pen css-layout-absolute by Jung Hun (@manbalboy) on CodePen.
위의 상태에서 me box의 left 10 top 10 으로 변경후 display 속성을 absolute 로 변경해 보겠습니다. 코드는 다음과 같습니다.
<html>
<head>
<style>
#parent, #other, #grand{
border:5px solid tomato;
}
#grand{
}
#me{
background-color: black;
color: white;
position: absolute;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
See the Pen css-position-absolute by Jung Hun (@manbalboy) on CodePen.
결과 값이 어떤 상태인가요. me box가 요소와 상관없이 위에서 10px 왼쪽으로 10px 떨어진 상태인 것을 볼 수 있습니다. 위 개요에서 MDN 의 설명중 "요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다." 부분을 위 코드에서 이해 할 수 있습니다.
그렇다면 나머지 정의 부분에서 "대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다." 의 부분을 어떻게 이해하면 될까요 코드를 다음과 같이 고쳐 테스트 해봅시다.
<html>
<head>
<style>
#parent, #other, #grand{
border:5px solid tomato;
}
#grand{
/*이부분 수정*/
position: relative;
}
#me{
background-color: black;
color: white;
position: absolute;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
See the Pen OJWrwdR by Jung Hun (@manbalboy) on CodePen.
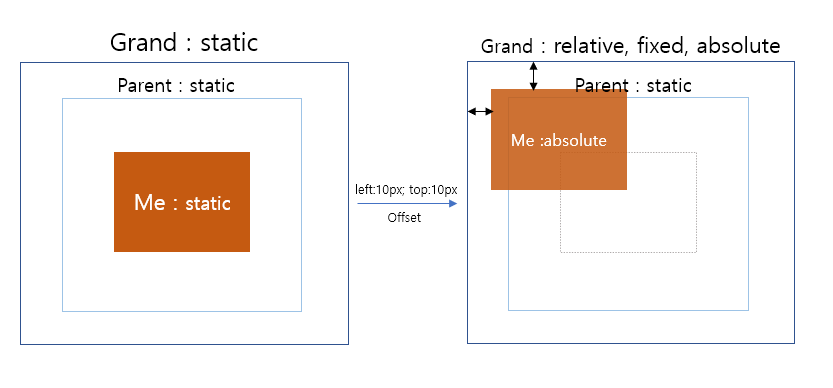
결과를 보면 grand box 기준으로 좌로 10px 위에서 10px떨어진 곳에 me box 가 위치해 잇는것을 볼수 있습니다. 아래의 그림처럼 말이죠
어떠한 기준으로 me box가 기준점을 잡고 offset 속성들을 반영 하였을까요. absolute 속성은 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치한다고 하였습니다. parent 에는 position 속성이없고 grand 에는 position 속성이 존재 하기 때문에 grand 속성을 기준으로 위치를 배치한 것입니다. 그림으로 정리하면 다음과 같습니다.
3) 정리
position의 absolute 속성은 상대적인 위치값을 지정할때 사용하는 속성으로 CSS의서 필수적으로 익혀야할 속성입니다. 부모노드들의 위치 지정 요소를 만날때 그 노드의 기준으로 offset을 지정한다는 것만 잘 기억하면 이해가 되실 겁니다. 다음 포스트는 fixed 속성에대해서 포스팅 하겠습니다.