[HTTP] CORS(Cross-Origin Resource Sharing)
![[HTTP] CORS(Cross-Origin Resource Sharing)](/assets/img/post/it/2021/05/02.PNG)
CORS에 대해서 알아보고 대처법을 확인해 본다.
1.개요
CORS 교차출처 자원공유라는 이 정책은 개발자라면 누구나 한번쯤 경험해 봤을 법한 정책 입니다. 개발자 입장에서는 이 정책 때문에 신경써야하는 것들이 늘어나고 코드가 한줄 두줄 늘어나니 귀찮을 수 도 있지만 보안적 측면에서 본다면 이 리소스가 안전하다는 최소한의 보장을 받을 수 있습니다.
2. CORS와 교차출처(Cross-Origin)
그렇다면 CORS는 언제 에러를 발생시키는 것 일까요. 그리고 발생의 주체는 누구인 것 일까요. 먼저 CORS를 발생시키는 것은 브라우저에서 발생시키는 스팩입니다. 서버간 통신에서는 CORS를 발생하지 않는것이죠
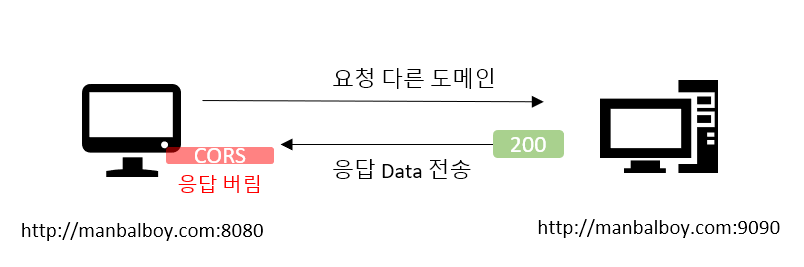
위 그림을 보더라도 서버는 CORS를 위반하더라도 정상적으로 응답을 해주고, 응답의 파기여부는 브라우저가 결정합니다.
이처럼 CORS는 브라우저상에 나타나는 에러이기 때문에 서버쪽 로그에는 정상적으로 응답을 했다는 로그들만 남아서 CORS가 돌아가는 방식을 정확히 모르면 에러 처리에 난항을 겪을 수 있습니다.
그렇다면 교차출처(Cross-Origin)는 무엇일까요?
여기서 출처는 프로토콜 + HOST + PORT 입니다.
예를 들어서 http://manbalboy.com:80 과 http://manbalboy.com:8080 은 출처가 다른 것 입니다.
프로토콜 + HOST + PORT 중 하나라도 다르면 브라우저는 출처가 다른 곳에서 온 응답으로 해석합니다.
3.해결방법
CORS의 해결방법은 응답 해더에 브라우저가 받아들일수 있는 정보를 넣어주거나 서버간 통신에서는 CORS 가 없다는것을 이용하여 프록시 서버를 활용하여 CORS를 해제 하는 방법이있다.
서버측에서 응답해더에 해결해주기위해서 응답 해더에 다음과 같은 값들을 세팅 해주면 됩니다.
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
자세한 내용은 아래의 링크에서 살펴 보시면 됩니다.
4 정리
CORS는 개발자라면 꼭 한번 이해하고 넘어 가야할 부분으로 이 글을 읽고 이해가 안되면 다른 블로그들도 돌아보면서 확실히 이해를 하고 넘어갈 필요가 있습니다.