[Svelte] Svelte의 소개
![[Svelte] Svelte의 소개](/assets/img/blog/svelte/svelte.png)
Svelte를 학습하기에 앞서 Svelte 의 기본 원리와 다른 프레임워크와의 차별성을 알아보자.
1.Svelte 란
selvte는 vue, react 와 같은 frontend 프레임 워크 입니다. 그렇다면 누가 왜 이 프래임 워크를 만들고 배포 하였을까요 ?
바로 이사람 리치 해리스 (Rich Harris) 는 모듈 번들러인 Rollup을 포함하여 널리 사용되는 여러 오픈소스 라이브러리 프로젝트의 제작자이며 selvte의 아버지 입니다.
현재 정식 릴리즈된 Svelte 버전은 3버전으로 릴리즈 시기는 다음과 같습니다.
- 2016년 ver.1 릴리즈
- 2018년 ver.2 릴리즈
- 2019년 ver.3 릴리즈
하지만 버전 1,2 에서는 Svelte 는 React, Vue 에 비해서 큰차이가 없었지만 3버전에와서 많은 변화가 있었고 React, Vue와는 다른 특징들로 인하여 인기를 얻기 시작 하였습니다.
Svelte 학습을 하여야 할까 고민하시는분들은 2019년도 부터 인지도를 얻는 프레임워크이기 때문에 국내에서는 아직까지는 많이 보급되 어있지 않는 상태이며 인지도 역시 낮습니다. 그렇지만 왜 학습해야하는지는 다음 표를 보면 이해가 편하실 겁니다.
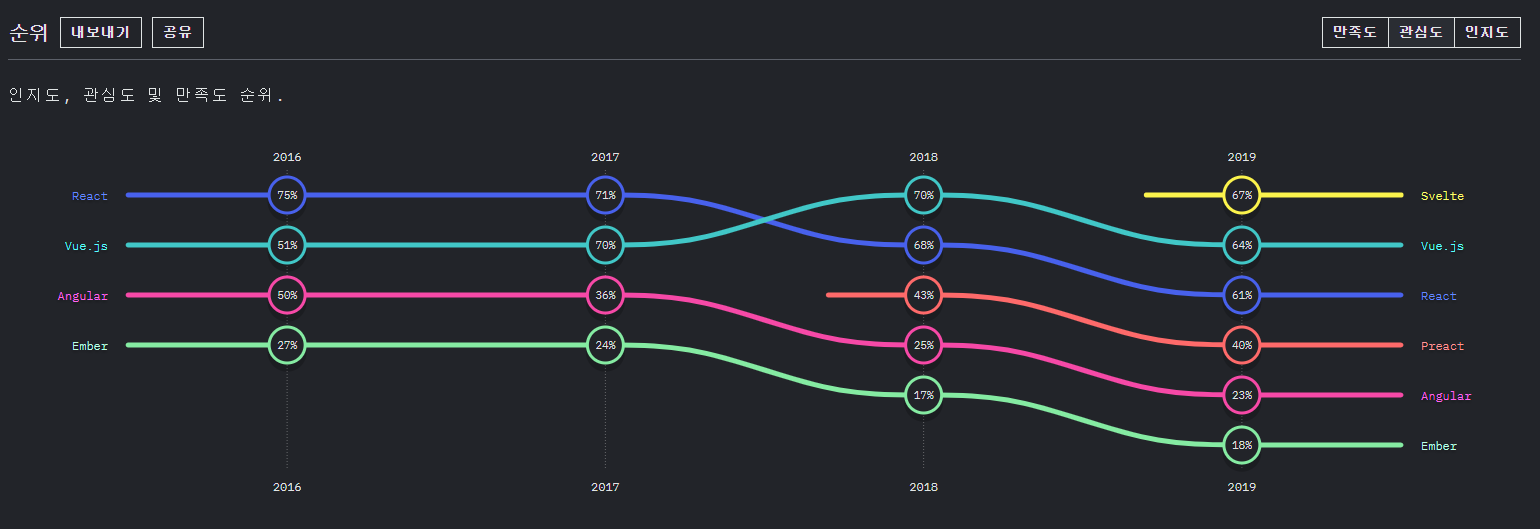
[Svelte 인지도]
먼저 인지도 입니다. 노란색 선이 Svelte 인데요.. 정말 인지도 측면에서는 아직 많이 널리 알려진 편은 아닙니다.
[Svelte 관심도]
그다음은 관심도 입니다 이것은 2019년도에 조사한 자료지만 관심도에서 다른 프레임워크에비해 압도적인 관심을 받은 것을 알수 있습니다.
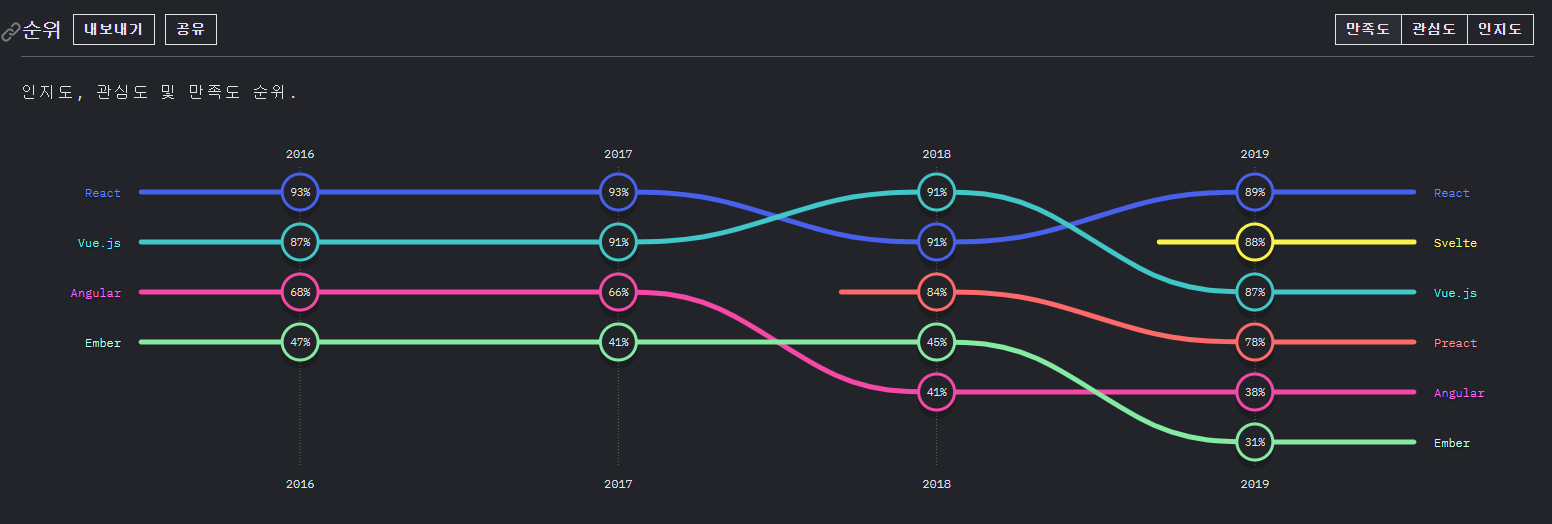
[Svelte 만족도] 
이렇게 이미 외국에서는 Svelte 라는 프레임워크를 주목하였고 github 별수도 46.4k 로 점점 관심도와 인지도 측면에서 높아지는 추세라고 할 수 있습니다.
2.Svelte 의 특징
Svelte의 특징들에 대해서 하나하나 알아보겠습니다.
1) Write less Code! (더적은 코드를 작성하여 동작한다.)
이말이 무엇일까요. Vue와 React 에 비해서 정말 적은 코드로 템플릿을 작성할수 있습니다. 적은코드를 작성하면 어떻한 이점들이 있을까요.
- 높은가독성 유지 : 적은코드로 인하여 가독성이 향상
- 개발 시간 단축
- 더 작은 번들사이즈 획득 (SPA 최적화)
- 낮은 러닝커브
이것만으로는 다른 프레임워크와 차별성을 아직 까진 못 느끼겠습니다. 그럼 다음 특성을 알아볼까요?
2) No Virtual DOM! (가상돔을 사용하지 않음)
드디어 확실하게 Vue와 React와 대비되는 특징입니다.
- No Diffing (바뀐 부분을 비교하는 부분이 없다 실제 돔과 가상돔의 변경부분)
- No Overhead (비교에 따른 기회 비용)
- 빠른 성능
평균적으로 React 에비해서 런타임시 소모되는 메모리양이 현저하게 차이가나서 빠른성능을 보인다고 하네요
3)Truly reactive (반응성)
- Framework-less VanillaJs
- Only use ‘devDependencies’
이건 무슨 내용일까요 ? Svelte는 런타임시점이 아니라 컴파일시점에 순수 바닐라 JS 로 변환하기때문에 브라우저에서 순수바닐라 JS 로 동작되며 npm 모듈이 개발 모듈로만 이루어져도 Svelte 가 구동됩니다.
3.단점
이러한 Svelte도 단점도 존제합니다. 늦게 관심을 받은 만큼 생태계가 아직까지는.. Vue, React에 비해서 작다는거지 크다. 그리고 CDN 방식이 존제하지않으며 IE를 공식적으로 미지원하는 단점들이 존재합니다. 제발 IE 사라져줘…
4.마무리
이렇게 Svelte에 대해 알아보았는데 장점과 단점이 명확하며 학습을 망설이시는 분들에게 여유가 있으면 지금 학습해도 나쁘지 않은 프레임워크라고 말씀드리고 싶네요 다음 포스팅에서는 본격적으로 Svelte 사용해보는 포스팅을 하겠습니다.