[Vue] Vue Cli
![[Vue] Vue Cli](/assets/img/blog/vue/vue-logo.png)
Vue Cli를 설치하고 Vue Project 생성하여 Vue를 구동시켜 봅시다.
1. Vue Cli란 ?
Vue CLI는 Vue.js 개발을 위한 시스템으로 Vue.js Core에서 공식으로 제공하는 CLI입니다. Vue CLI는 애플리케이션 개발에 집중할 수 있도록 프로젝트의 구성을 도와주는 역할을 하며, Vue 생태계에서 표준 툴 기준을 목표로 하고 있습니다.
2. Vue Cli install
Node 를 먼저 설치 하시고 진행하시길 바랍니다.
Vue Cli를 설치 해 보겠습니다.
터미널에서 다음 명령어를 입력합니다.
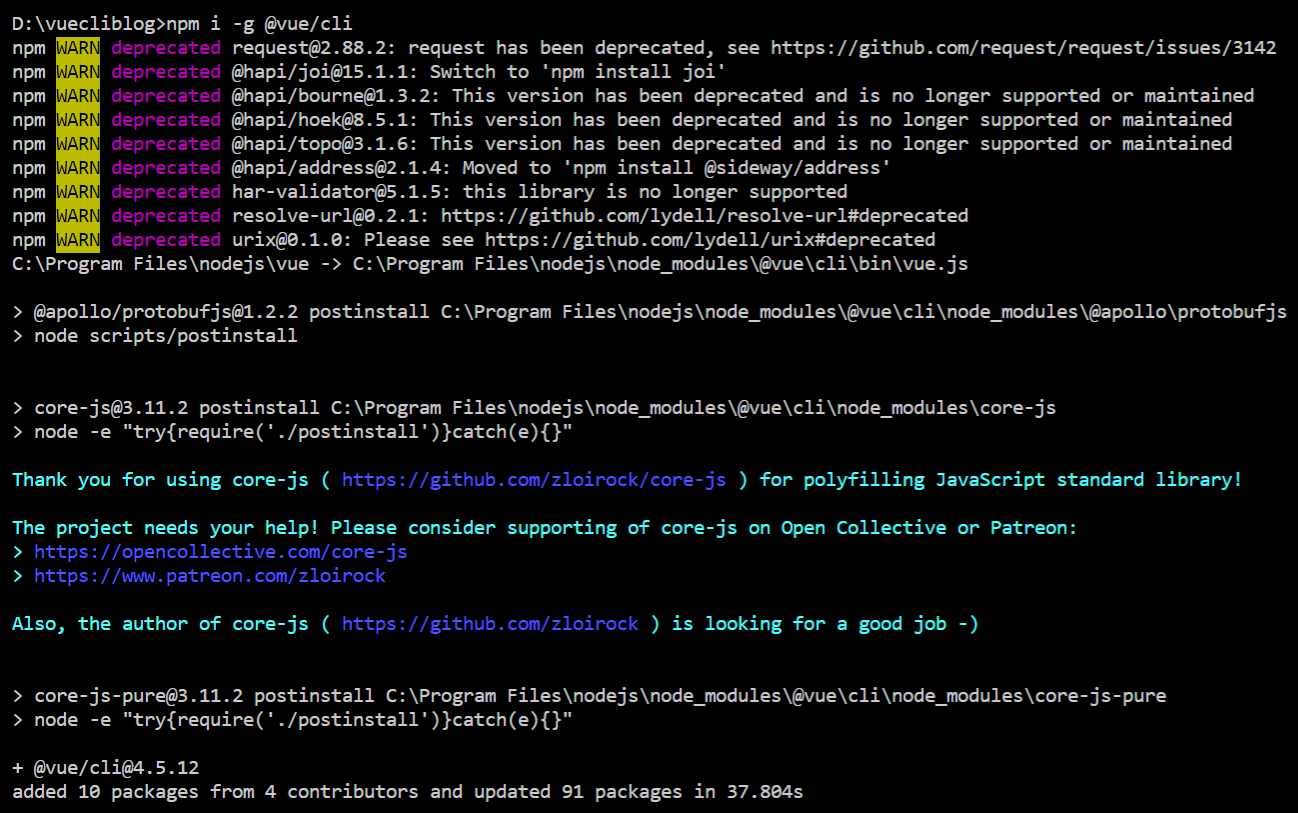
$ npm i -g @vue/cli
$ vue --version
위의 명령어는 npm 전역에 vue/cli 를 사용할 수 있게 설치하는 명령어 입니다.
설치가 완료되면 vue –version 을 통해 버전을 확인하실수 있습니다.
아래는 설치 결과 입니다.
3. Vue Cli를 통한 Vue 프로젝트 생성
Vue Cli 를 통해서 Vue Project 를 생성해 보겠습니다. 적당한 폴더를 만들고 터미널을 open 후에 다음 명령어를 입력하세요
# vue create <project-name> -> project-name 은 바꾸어서 입력
$ vue create manbalboy-vue
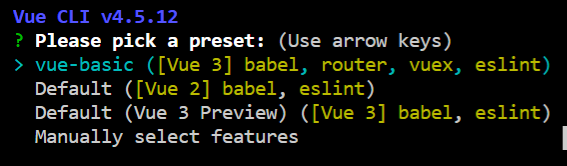
위의 명령어를 입력하시면 터미널에 cli 모드로 선택 할 수 있는 창이 활성화 됩니다.
필자와 목차가 다를수 있습니다. 여기서 Default ([Vue 2] babel, eslint) 를 선택해주세요 이는 Vue2로 프로젝트를 설치하겠다는 의미입니다. Vue3 는 IE를 지원하지 않는다고 발표를 했기 때문에 IE를 필수로 지원해야하는 프로젝트라면 Vue2를 선택하셔야 합니다.
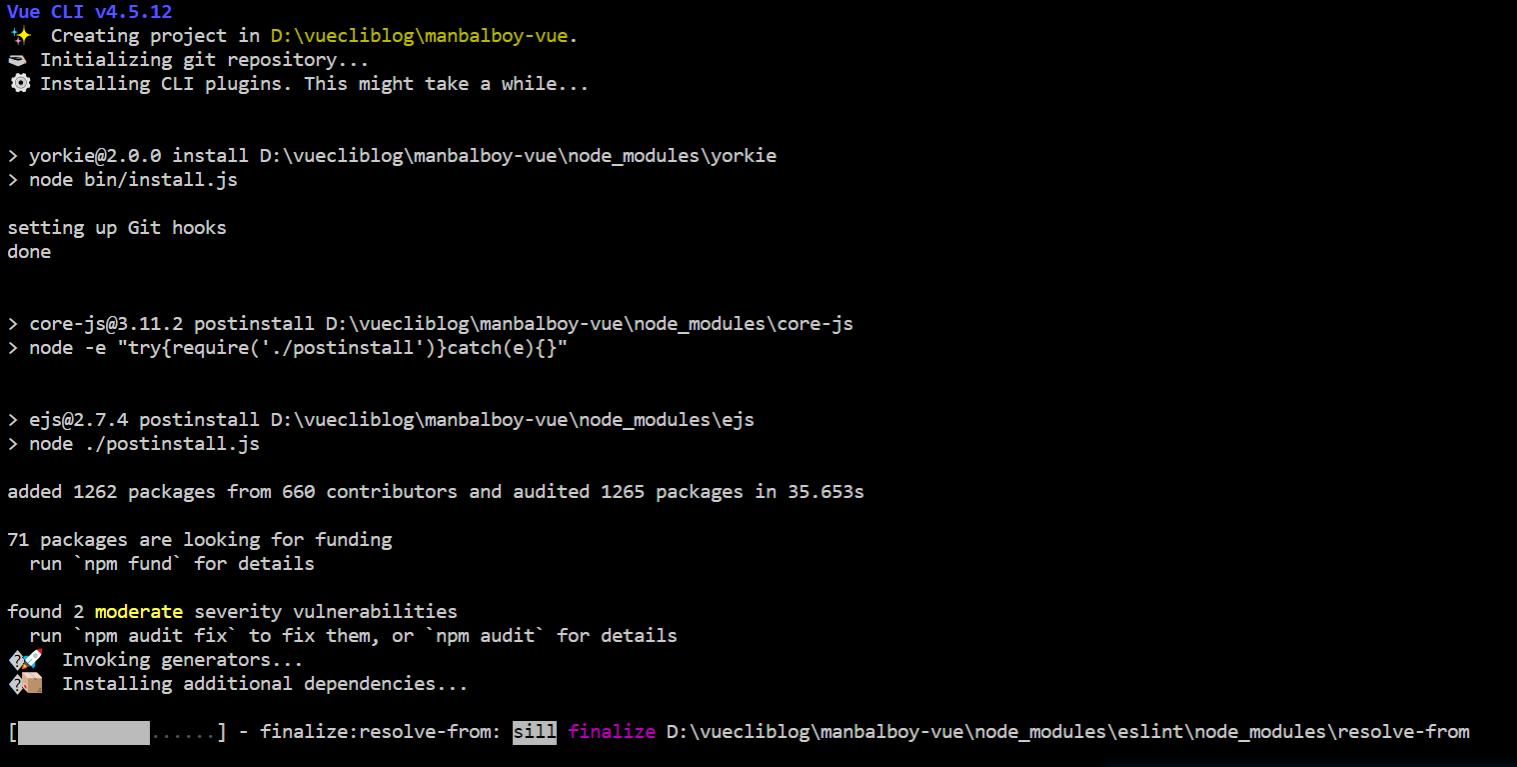
선택을 하시면 다음과 같이 설치가 되는 것을 보실 수 있습니다.
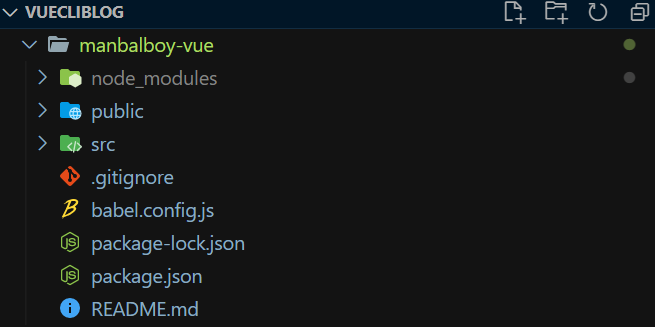
터미널창이 완료후에 입력모드로 전환 되면 폴더에 기본 Vue 파일들이 설치된 것을 보실 수 있습니다.
4. Vue 프로젝트 생성후 실행
프로젝트가 생성되었으면 이제 실행을 해볼 차례 입니다.
프로젝트 경로(package.json이 있는 경로가 root 경로입니다.)로 터미널 위치를 이동시킵니다.
위치시킨 터미널에서 다음 명령어를 입력하시면 됩니다.
$ npm run serve
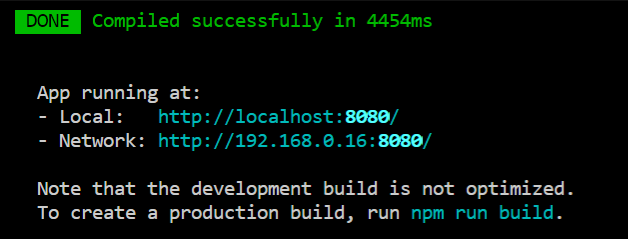
위의 명령어를 입력했다면 cli 창에 다음과같은 화면이 표출됩니다.
여기에서 - Local: http:\/\/localhost:8080\/ 부분 URL을 브라우저에서 실행하세요.
위와같은 화면이 표출 되었다면 제대로 설치가 된 것입니다.
5. 정리
초기 webpack 이나 바벨 lint 같은 설정들을 각각 하기에는 공수가 많이 들기 때문에 Vue는 이런 초기 설정방법들을 VueCli 로 패키징하여 제공하고 있는 것을 알 수 있습니다.