[CSS] CSS Layout 의 기본 ( 3.마진겹침 part2)
![[CSS] CSS Layout 의 기본 ( 3.마진겹침 part2)](/assets/img/blog/css/css.png)
CSS layout, box-model, margin collapse, position, box-sizing
3.마진겹침 (margin-collapsing)-부모형제간 마진겹침
1)개요
이전 포스트에서 형제 노드 간의 마진 겹침에 대해서 학습했었습니다.
연관 링크 : 형제 노드 간 마진 겹침
이번 포스팅에서는 부모 자식 간의 마진 겹침에 대해서 학습해 보겠습니다
2) 코드로 이해하기
<!doctype html>
<html>
<head>
<style>
#parent{
border:1px solid tomato;
margin-top:100px;
}
#child{
background-color: powderblue;
margin-top:50px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
Hello world
</div>
</div>
</body>
</html>
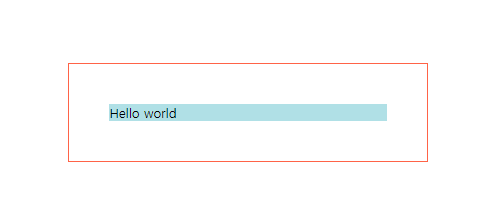
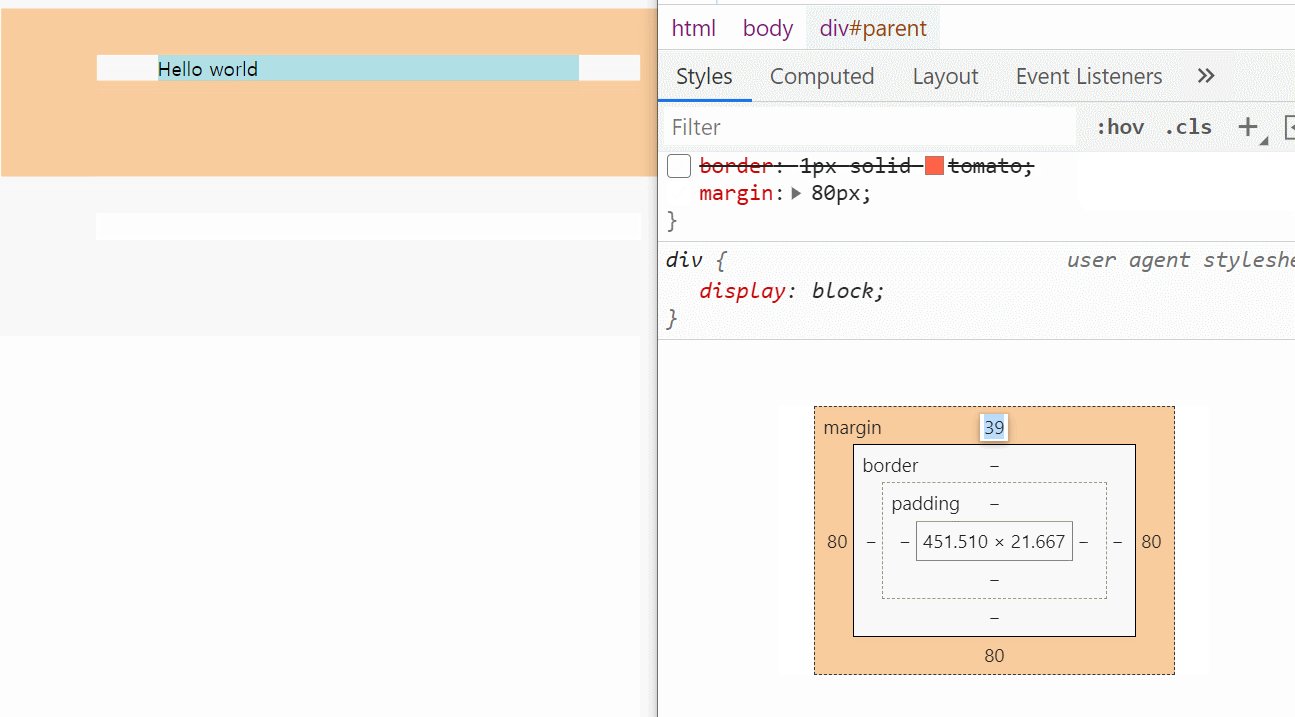
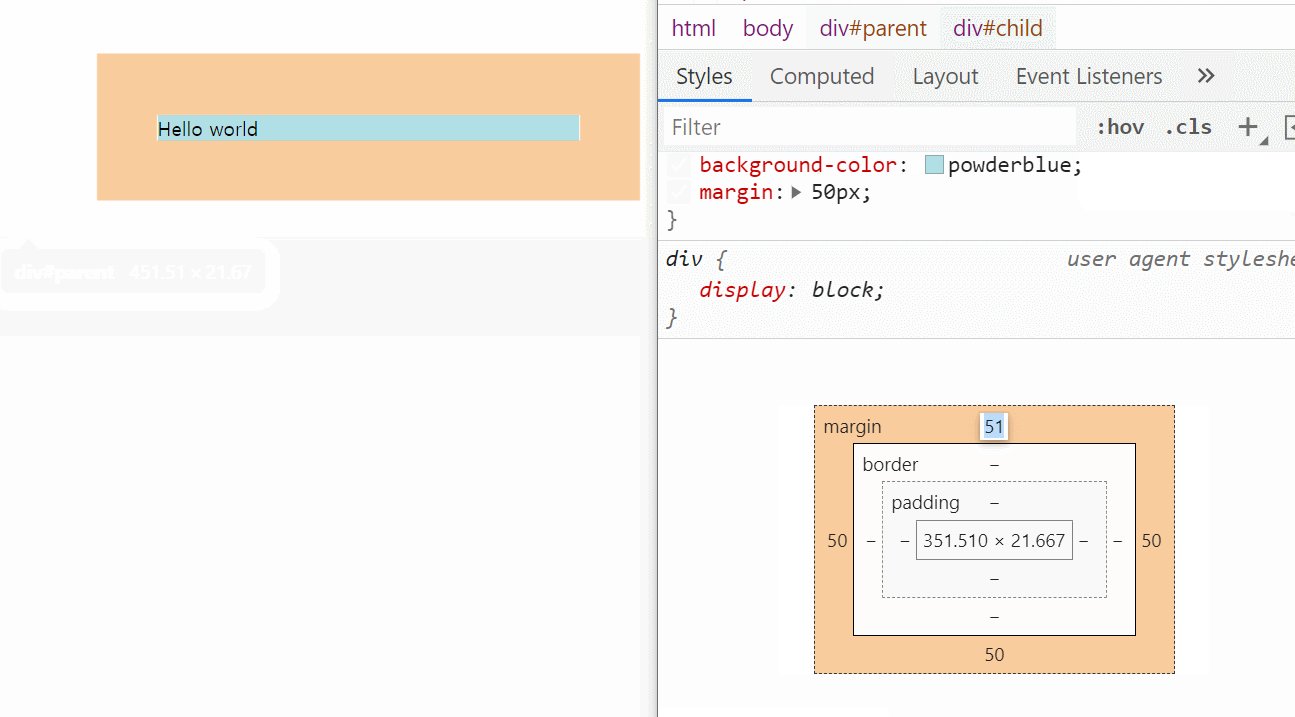
위의 코드를 실행하면 아래의 그림과 같이 자식이 부모에 포함되어 마진 겹침이 일어나지 않은 형태를 보실 수 있습니다.
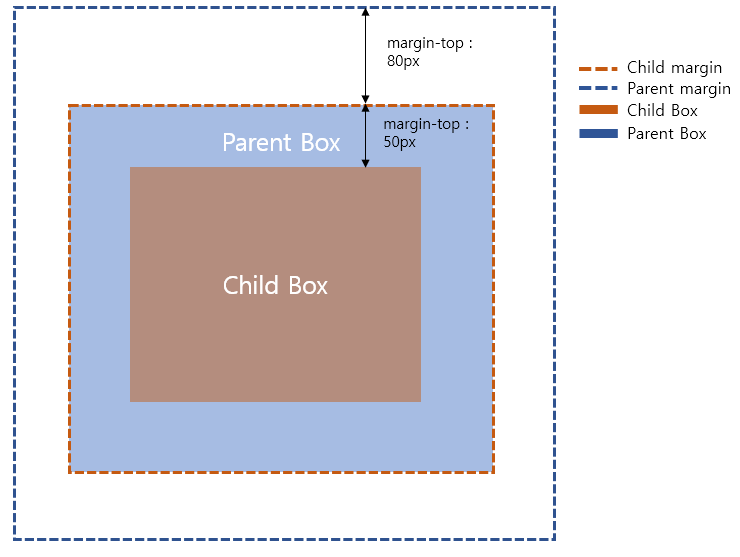
display 된 위의 사진이 해석이 어렵다면 아래의 그림을 보면서 이해해 봅시다.
이렇게만 보았을 때는 아무런 이상이 없이 잘 동작 되는 것을 볼 수 있습니다. 하지만 왜 부모 자식 노드 간의 마진겹침을 배워야 할까요. 부모 품 안의 자식은 아무런 문제가 없는걸 확인해 보았으니 부모 품을 떠나 문제를 일으켜 보겠습니다. 다음 소스를 주석해 주세요 /* border:1px solid tomato */ 이부분입니다.
<!doctype html>
<html>
<head>
<style>
#parent{
/* 이부분을 주석해주세요 */
/* border:1px solid tomato; */
margin-top:100px;
}
#child{
background-color: powderblue;
margin-top:50px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
Hello world
</div>
</div>
</body>
</html>
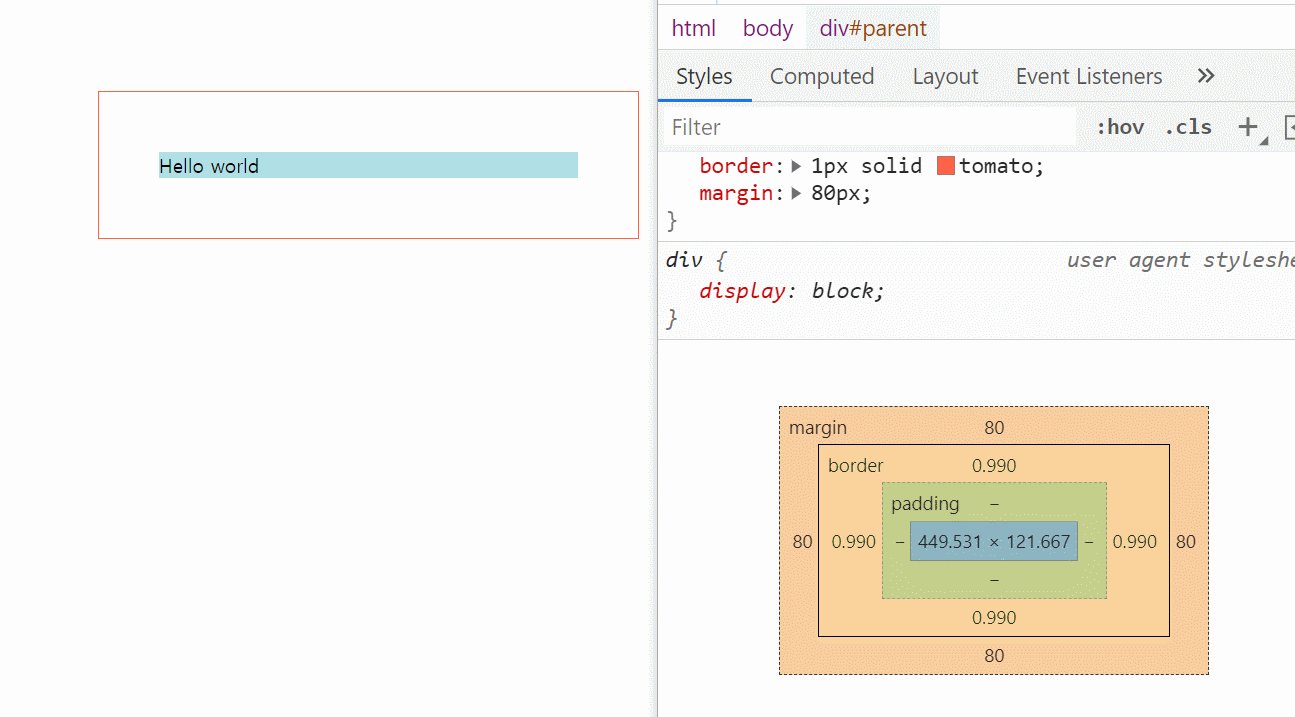
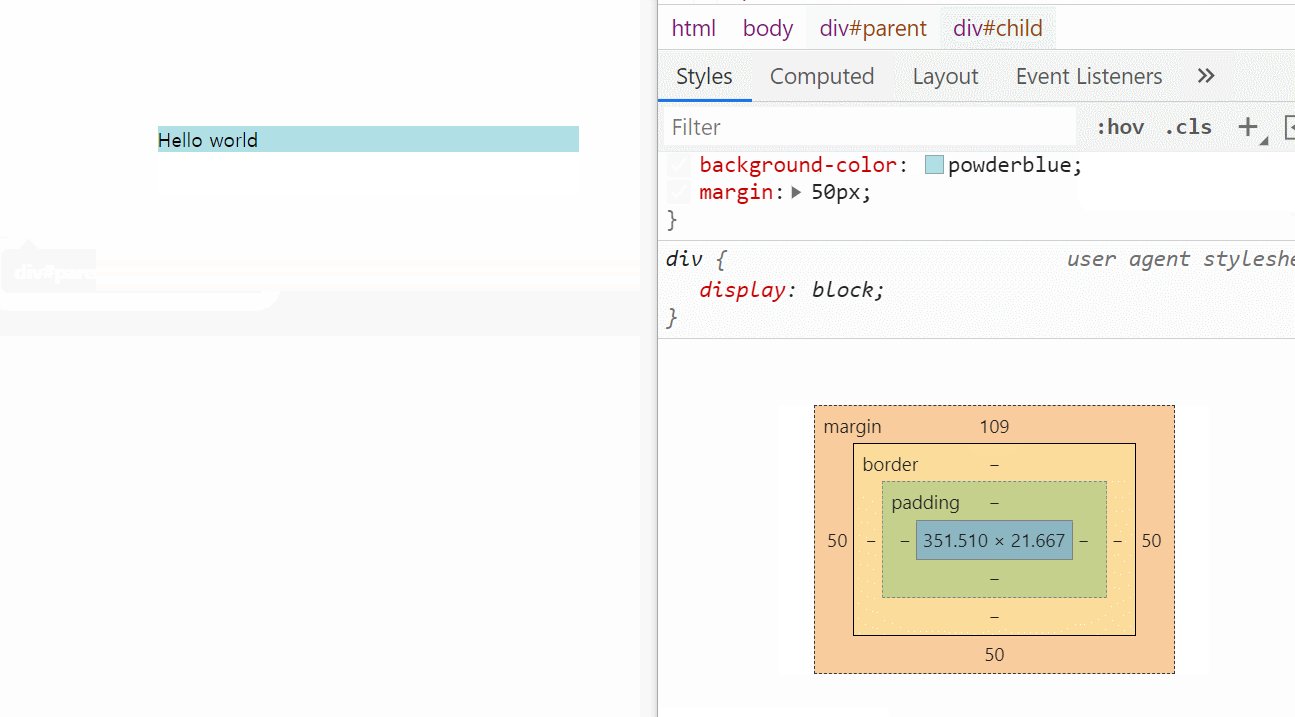
글로 봐서는 이해가 힘들 것 같아 gif 파일을 첨부하였습니다. BUT 조작 안습은 이해주시리라 믿겠습니다.

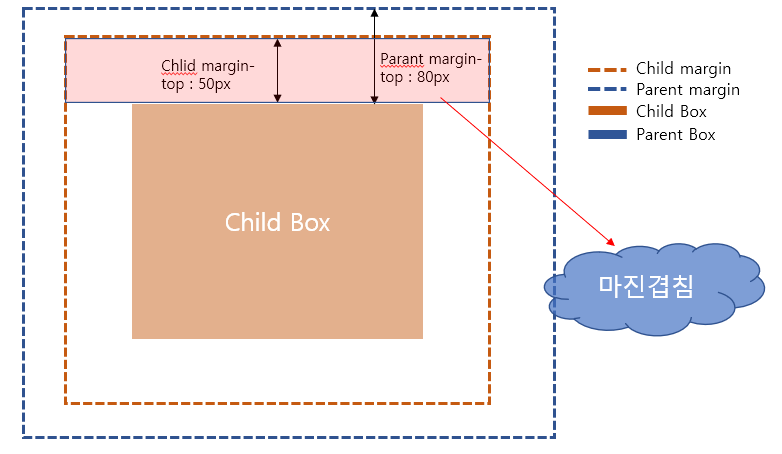
위의 결과를 요약하자면 부모의 형태가 없어지면 마진 겹침이 일어나며 부모의 margin-top 값이 80px이기 때문에 자식 노드의 margin-top이 80px 이상 일 때부터 자식 노드 요소가 움직이는 것을 볼 수 있습니다. 또한 부모 노드의 margin-top 을 0px로 바꿔도 마진 겹침 현상이 일어나 자식 노드의 50px 값 이하로는 노드가 움직이지 않습니다. 이를 요약한 그림은 다음과 같습니다.
부모의 요소가 가시성이 없어질 때부터 마진 겹침이 발생합니다. 이러한 경우 마진 계산이 힘들어질 수 있으며 현상을 인지하기 어려워질 수 있습니다. 역시 부모의 곁을떠나면.... 생고생.. 이러한 현상은 사실 형제간의 노드 간에서도 가시성이 없을 경우 마진 겹침이 일어 날 수 있습니다. 마진은 가시성에 영향을 받는다는 것을 인지를 하는 것만 문제를 해결할 때 큰 도움이 될 것입니다.