[CSS] CSS Layout 의 기본 (2.box model)
![[CSS] CSS Layout 의 기본 (2.box model)](/assets/img/blog/css/css.png)
CSS layout, box-model, margin collapse, position, box-sizing
2. 박스 모델(box model)
1)개요
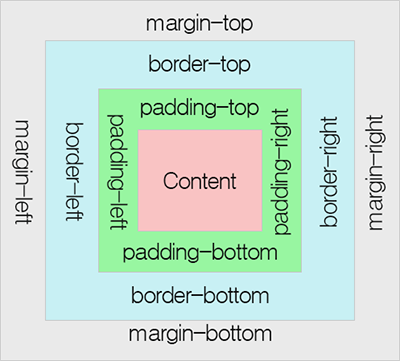
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다. 박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분합니다. 박스모델을 그림으로 나타내면 아래의 모양과 같습니다.

위의 그림은 구글 개발자 콘솔의 Elements 탭의 styles 영역에서도 확인 하실수 있습니다. 각각의 내용은 다음과 같습니다.
- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
- 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
- 테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
2) 코드로 이해하기
<!doctype html>
<html>
<head>
<style>
div{
margin:10px;
width:150px;
}
#div1{
border:10px solid red;
}
#div2{
border:30px solid red;
padding:10px;
}
</style>
</head>
<body>
<div id="div1">Hello</div>
<div id="div2">Hello</div>
</body>
</html>
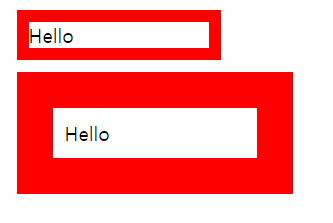
위의 코드를 실행 하면 아래의 모습처럼 div 2개가 display 됩니다.
위의 그림에서 의문점이 생겼습니다. width를 동시에 150px 로 주었는데 크기는 div2가 더 큰것을 볼수있습니다. 왜 그렇까요 [height와 width 속성의 이해] 챕터에서 알아봅시다.
3) height와 width 속성의 이해
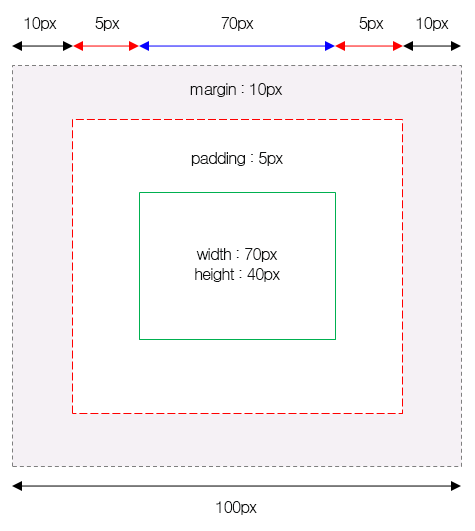
모든 웹 브라우저에서 정확하게 HTML 요소들을 표현하려면 이러한 박스 모델이 어떻게 동작하는지 정확히 알아야만 합니다. CSS에서 height와 width 속성을 설정할 때 그 크기가 가르키는 부분은 내용(content) 부분만을 대상으로 합니다. HTML 요소의 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않습니다. 아래의 그림과 같이 말이죠.

그렇다면 패딩, 마진, 테두리 까지의 길이를 포함한 너비로 계산할 수는 없을까요. 이러한 속성이 없다면 하나하나 계산을 해야할 것입니다. 이러한 현상을 해결 할 수 있는 속성이 바로 box-sizing 입니다. 아래의 속성을 추가하여 2챕터 의 결과와 비교를 해보시길 바랍니다.
<!doctype html>
<html>
<head>
<style>
*{
/*
content-box 기본값 - 컨텐트 영역까지만 크기적용
border-box - border 까지 크기적용
*/
box-sizing: border-box;
}
div{
margin:10px;
width:150px;
}
#div1{
border:10px solid red;
}
#div2{
border:30px solid red;
padding:10px;
}
</style>
</head>
<body>
<div id="div1">Hello</div>
<div id="div2">Hello</div>
</body>
</html>
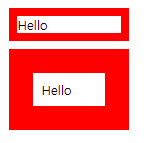
위의 코드를 실행 하면 아래의 모습처럼 div 2개가 width 값이 동일해 진것을 볼 수 있습니다.