[CSS] CSS Layout 의 기본 (4.position - fixed, sticky)
![[CSS] CSS Layout 의 기본 (4.position - fixed, sticky)](/assets/img/blog/css/css.png)
CSS layout, box-model, margin collapse, position, box-sizing
4.Css의 position - fixed, sticky
1)개요
이전 포스트에서 position 속성중 3가지 속성을 학습해 봤습니다. 요번 포스팅에서는 fixed 와 sticky 속성을 알아보고 position 속성에 대해 마무리 하겠습니다. 다음은 이전 포스팅 링크입니다.
먼저 MDN 문서에 fixed 와 sticky 가 어떻게 설명되어 있는지 알아 볼까요?
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치합니다. 단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 (CSS Transforms 명세 참조) 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼습니다. (perspective와 filter의 경우 브라우저별로 결과가 다름에 유의) 최종 위치는 top, right, bottom, left 값이 지정합니다. 이 값은 항상 새로운 쌓임 맥락을 생성합니다. 문서를 인쇄할 때는 해당 요소가 모든 페이지의 같은 위치에 출력됩니다.
요_소를 일반적인 문서 흐름에 따라 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과, 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상) 을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다. 오프셋은 다른 요소에는 영향을 주지 않습니다.
상세적인 용어의 기본 지식이 없다면 글로만 봤을때 와닿지 않습니다. 하지만 저희는 이미 relative 와 absolute 속성을 배웠기때문에 실제적으로 기본 동작의 원리는 이해가 쉬울 것 입니다. fixed와 sticky 속성은 기준점 차이만 있을뿐 absolute 와 같이 부모와의 연관 관계가 끊기면서 위치를 지정하는 방식은 동일합니다. 그렇다면 소스로 이해해 볼까요?
2)코드로 absolute, fixed, sticky 속성 살펴보기
//file: `absolute, fixed, sticky 속성 살펴보기`
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 16px;
line-height: 24px;
}
.pb-100 {
padding-bottom: 100px;
}
.circle {
display: inline-block;
width: 100px;
height: 100px;
line-height: 100px;
border-radius: 50%;
text-align: center;
}
.fixed {
position: fixed;
background-color: gray;
}
.sticky {
top: 0;
position: sticky;
margin-left: 120px;
background-color: skyblue;
}
.absolute {
position: absolute;
background-color: yellow;
margin-left: 20px;
}
</style>
</head>
<body>
<div style="height:10000px; background-color: tomato;">
<div style="height:100px; background-color: green;">
Header
</div>
<div class="circle fixed">Fixed</div>
<div class="circle sticky">Sticky</div>
<div class="circle absolute">Absolute</div>
<p class="pb-100"> </p>
</div>
</body>
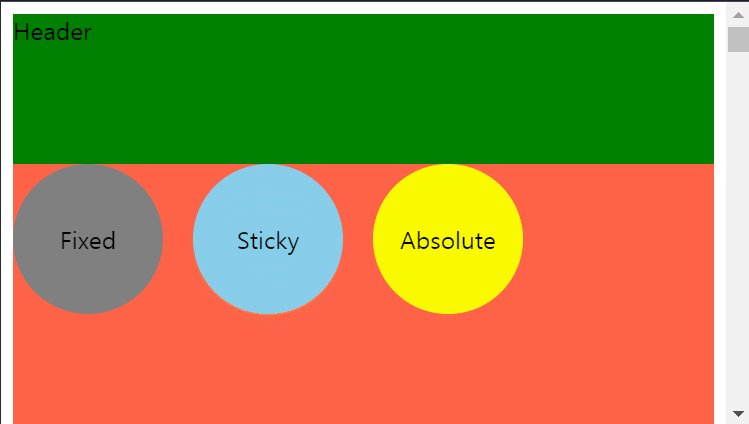
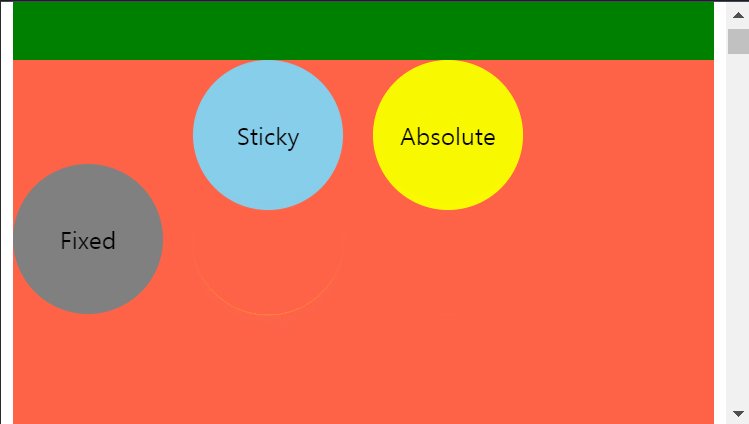
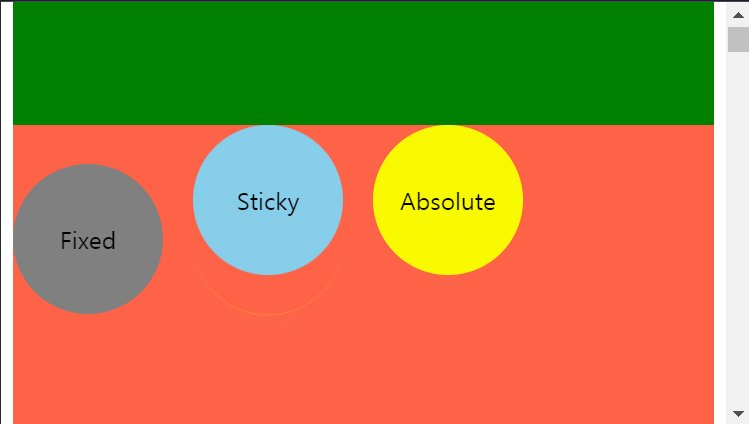
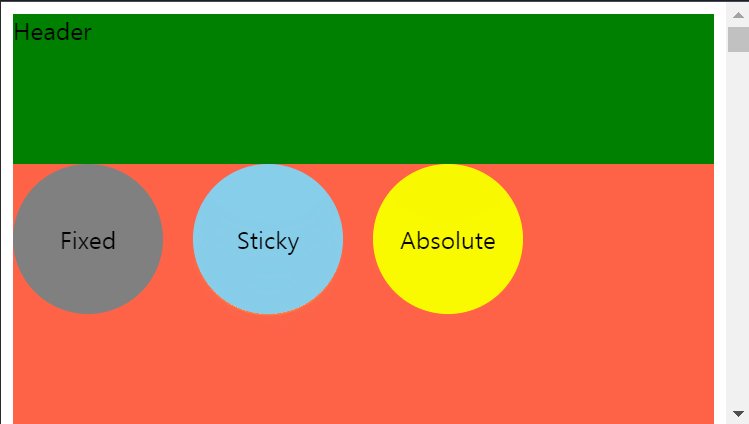
다소 긴 코드 입니다. 위의 코드를 동작하면 위의 header 부분이있고 원형의 요소들과 스크롤을 위한 div가 나타납니다. 이때 스크롤시 각각 요소들이 어떻한 행동을 하는지 차이점을 안다면 쉽게 fixed와 sticky absolute 속성을 어떠할때 사용할지 판별할 수 있을 것입니다.

위의 그림을 보면 어떤가요 fixe는 뷰포트 기준으로 고정되어있고 sticky는 스크롤이 끝날시 top에 붙어서 따라 내려오는것을 보실수 있고 absolute 는 스크롤의 영향이아니라 자기 자신의 좌표를 지키는 것을 볼수 있습니다. 아래에 실행할수 있는 환경에서 이것저것 바꾸어서 테스트해보면서 감을 익히셨으면 좋겠습니다. 현재 모바일 codepen 에경우 아래의 sticky 동작이 안먹는것으로 확인되었습니다. 감안하고 동작해주세요
3) 정리
position 은 정말 어려운 주제입니다. 이해가 힘들고 숨겨진 원리들이 소개해드린 내용보다 많이 있습니다. 이것저것 바꾸어보고 실습을 해야지 몸에 터득되는 부분도 존제합니다. 하지만 왜 이렇게 요소들이 표현되었는지 알수 있는 정도만 얻어가셨어도 성공인것 같습니다.
